moiré

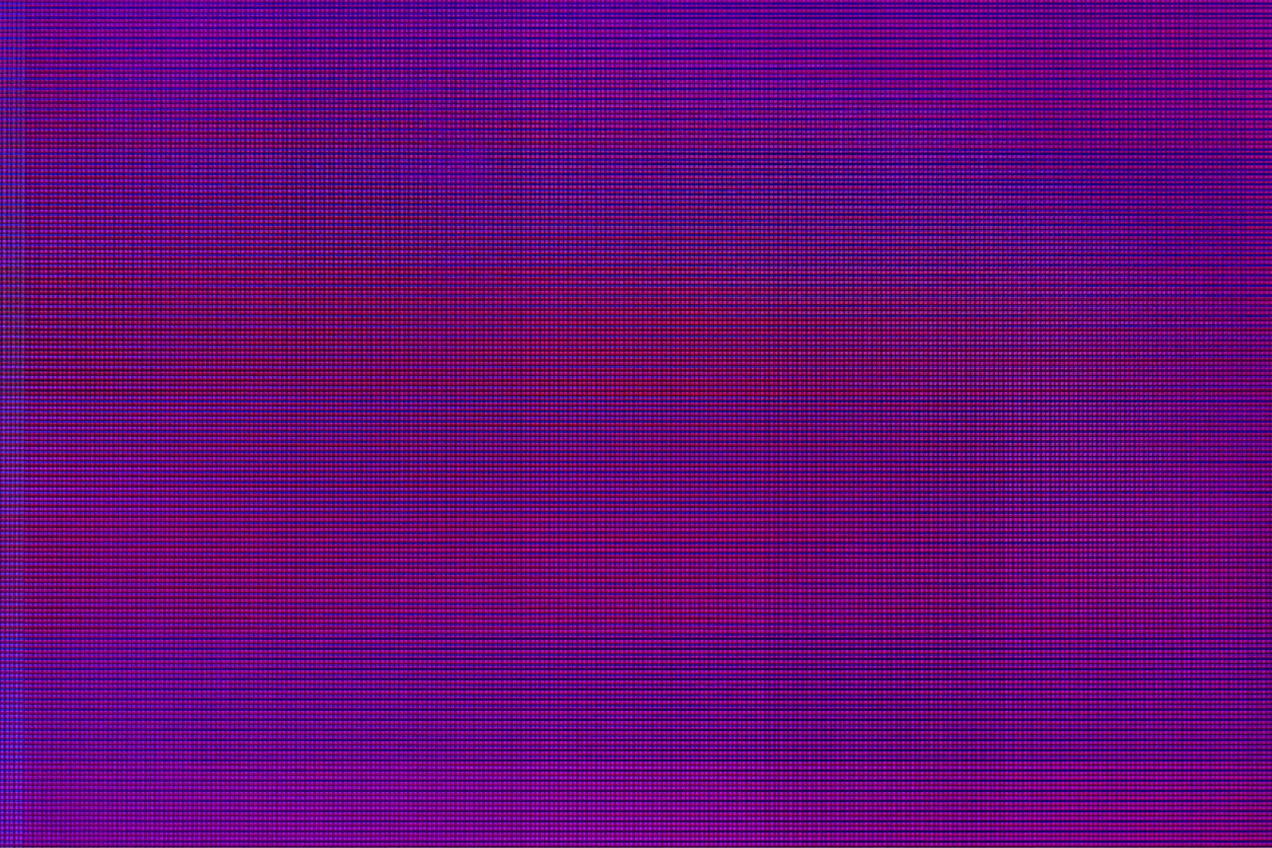
Have you ever tried taking a photo of your screen only to have the image come out with rainbow lines? These patterns are moiré patterns. It is a visual effect that occurs when the fine pattern of your subject mesh of one image interferes with the pixel pattern on our camera or screens. While sometimes it is a nuisance, this experiment explores the wonder of moiré patterns.
Moiré observations
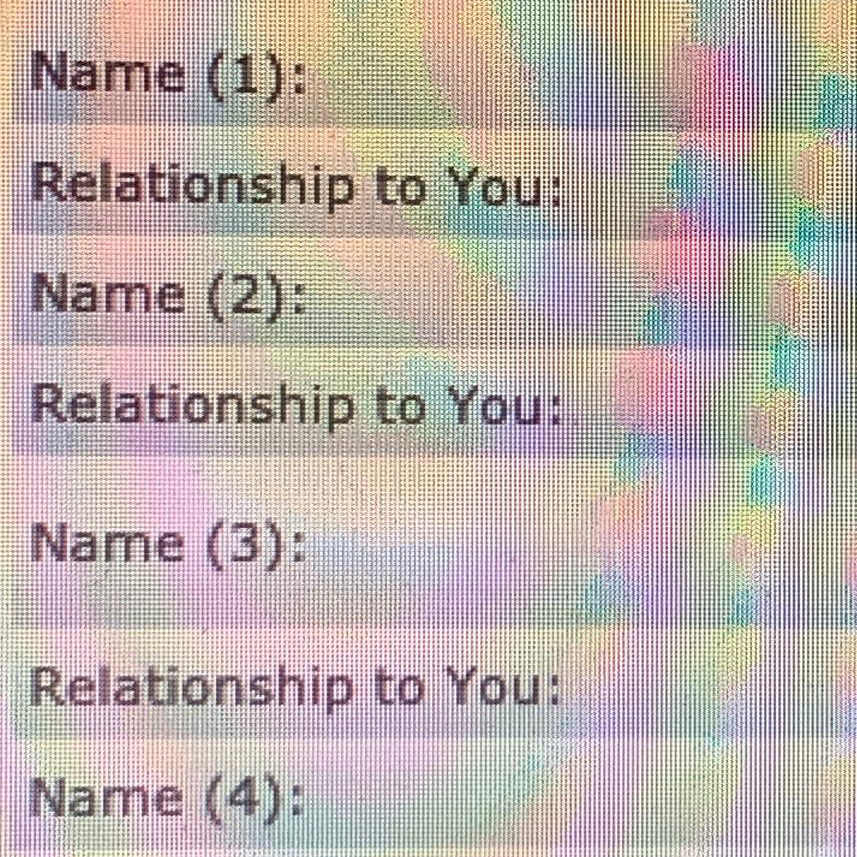
They are present in everyday life.

They commonly occur when you take a picture of a digital screen.

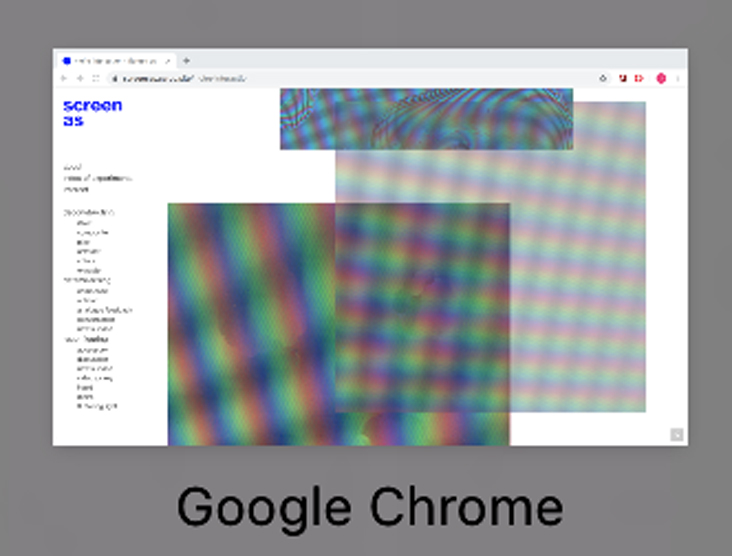
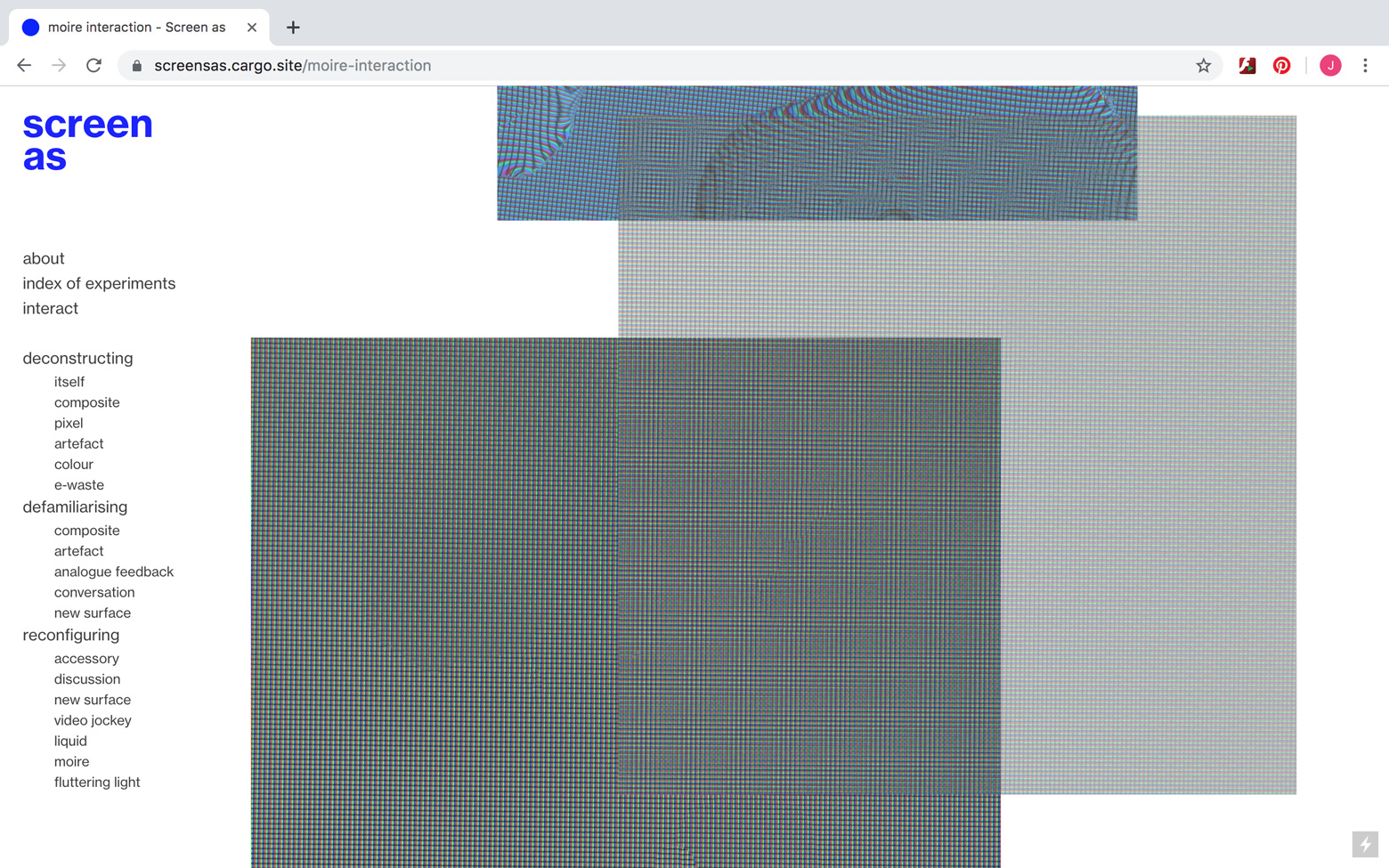
On your screen, some thumbnails show dense markings.

But at actual size, the lines disappear.

Past experiments
Screen as analogue feedback
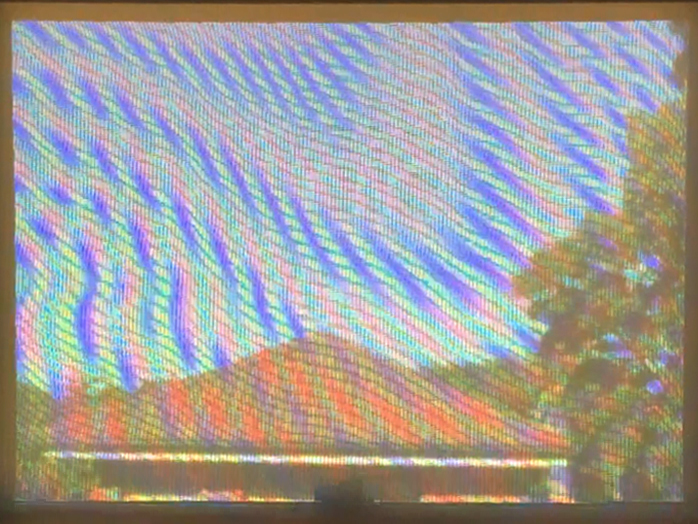
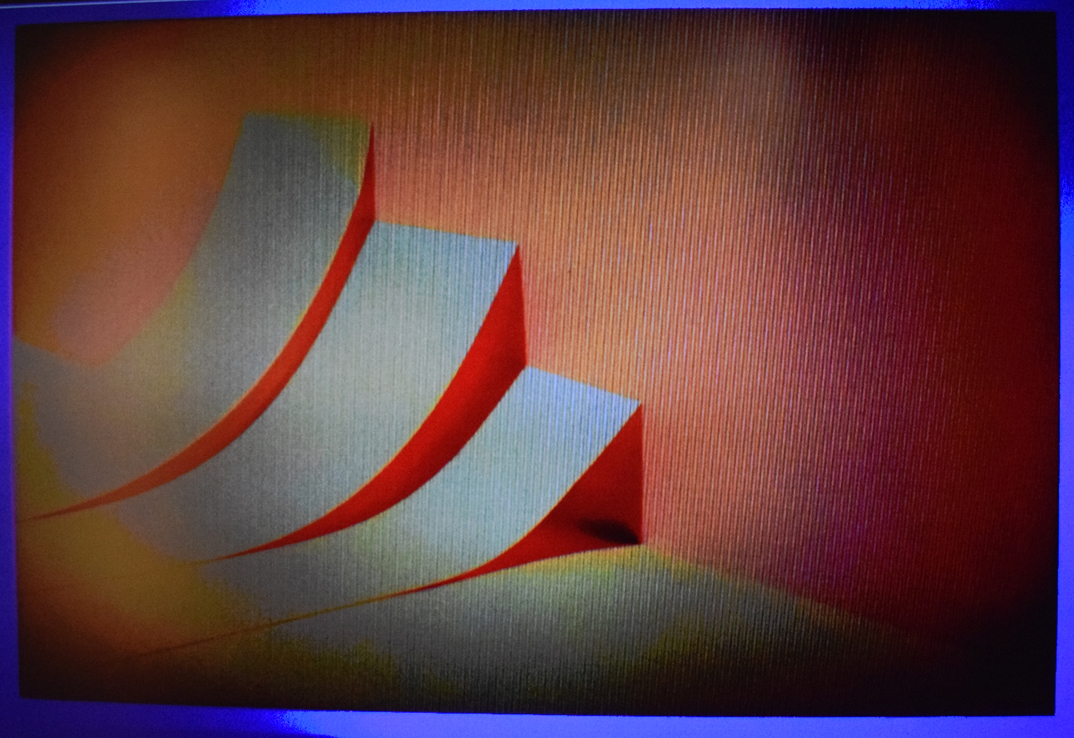
In this experiment, I used Vionnet’s photographing the screen method harnesses the moiré patterns to contribute to the gradual disintegration of the image. In this instance, I positioned the camera from the screen in a way to maximise the presence of lines.
Screen as composite
The images outcomes of this experiment physically demonstrate the patterning effects. By overlapping the glass panes, the fine lines on one surface interfere with the grid of tiny dots on the other. The distance between the camera and the screen, as well as the angle, impacts the interference between the lines, which led to different colours and patterns. 
On-screen moiré observations
Interaction
First iteration
My aim was to create an interactive piece to share with others the surprise of seeing the patterns move. Zooming in and out on the image causes the designs to move. I intended to create an interaction that enables users to view, manipulate and create their moire animations. However, the users were unsure about what to do.Final iteration
I wanted to devise a way for users to experience the physicality of moving the glass panes over one another. Using the in-built image drag function on Cargo, I was able to create a quick, compact interaction. From the first iteration, I realised one of the images must be transparent to create overlapping moire patterns. Unfortunately, two transparent photos do not have enough density for colours to show through. The best result is a fixed full opacity image below a moveable transparent overlay.Click here to interact now!